![[iOS] fastlaneを導入する手順について](https://devio2023-media.developers.io/wp-content/uploads/2015/12/ios.png)
[iOS] fastlaneを導入する手順について
はじめに
こんにちは。モバイルアプリサービス部の平屋です。
前回の記事「アプリをAd Hoc配布可能にする手順について」に引き続き、iOSアプリの配布に関する手順を紹介します。
本記事では、fastlaneを導入する手順を紹介します。
検証環境
- macOS Mojave 10.14
- Xcode Version 10.0 (10A255)
- CocoaPods 1.5.3
- fastlane 2.111.0
前提条件
- fastlaneはXcodeプロジェクトのディレクトリ内にインストールする
目次
fastlaneを追加する
前回の記事で作成したGemfileにgem 'fastlane'という1行を追加します。
# Gemfile source 'https://rubygems.org' gem 'cocoapods' gem 'fastlane' # <- 追加する
プロジェクトのルートディレクトリで以下のコマンドを実行します。
$ bundle install --path vendor/bundle
fastlaneをセットアップする
プロジェクトのルートディレクトリで以下のコマンドを実行します。
$ bundle exec fastlane init
内容を確認しながら、以下のように操作していきます。
- What would you like to use fastlane for?
4. ? Manual setupを選択し、Enterを押す
- Continue by pressing Enter (Setting up fastlane so you can manually configure it)
- Enterを押す
- Continue by pressing Enter (fastlane lanes)
- Enterを押す
- Continue by pressing Enter (How to customize your Fastfile)
- Enterを押す
セットアップが終わるとルートディレクトリにfastlaneディレクトリが作成されていることを確認できます。fastlaneディレクトリの中にはFastfile, Appfileの2つのファイルがあります。
- fastlane
- Fastfile: fastlaneで実行する処理の定義を格納する
- Appfile: Apple ID, Bundle IDのような情報を格納する
Fastfile内にレーンを追加する
Fastfileを編集していきます。
# This file contains the fastlane.tools configuration
# You can find the documentation at https://docs.fastlane.tools
#
# For a list of all available actions, check out
#
# https://docs.fastlane.tools/actions
#
# For a list of all available plugins, check out
#
# https://docs.fastlane.tools/plugins/available-plugins
#
# Uncomment the line if you want fastlane to automatically update itself
# update_fastlane
default_platform(:ios)
platform :ios do
# (1) betaレーン
desc "Submit App to Fabric Beta"
lane :beta do
# (2) アプリをビルドし、ipaファイルを作成する
gym(
configuration: "Release",
scheme: "AppDistributionSample",
export_method: "ad-hoc",
output_directory: "./build/ipa/" + Time.new.strftime("%Y/%m/%d/%H%M"),
output_name: "AppDistributionSample.ipa",
include_bitcode: false,
export_options: {
compileBitcode: false,
uploadBitcode: false
}
)
# (3) Fabric Betaにアプリをアップロードする
crashlytics(
crashlytics_path: "./Pods/Crashlytics/submit",
api_token: "<API Key>",
build_secret: "<Build Secret>",
notes: "Beta配信",
groups: "all"
)
# (4) 処理完了メッセージをSlackに投稿する
slack(
message: "App Distribution SampleをFabric Betaにデプロイしました。"
slack_url: "<Incoming WebHook URL>"
)
end
end
(1) betaレーン
fastlaneでは、以下のような「アクション」を組み合わせてレーンを作ります。
- アクション
- gym (アプリをビルドする)
- crashlytics (アプリをFabric Betaへアップロードする)
- slack (Slackにメッセージを投稿する)
- ...
そして、レーンを実行することによって自動化を実現します。今回はレーン名を「beta」にしました。
- レーン
- アクション1
- アクション2
- アクション3
- ...
(2) アプリをビルドし、ipaファイルを作成する
gymを使用してビルドとipaファイル作成を行います。
引数に指定できるオプションは以下のページで確認できます。
(3) Fabric Betaにアプリをアップロードする
crashlyticsを使用してアプリをFabric Betaへアップロードします。
API Key, Build Secretは、前回の記事で確認したものを使用します。
引数に指定できるオプションは以下のページで確認できます。
(4) 処理完了メッセージをSlackに送信する
slackを使用して処理完了メッセージをSlackに投稿します。
引数に指定できるオプションは以下のページで確認できます。
動作を確認する
プロジェクトのルートディレクトリで以下のコマンドを実行します。
$ bundle exec fastlane beta
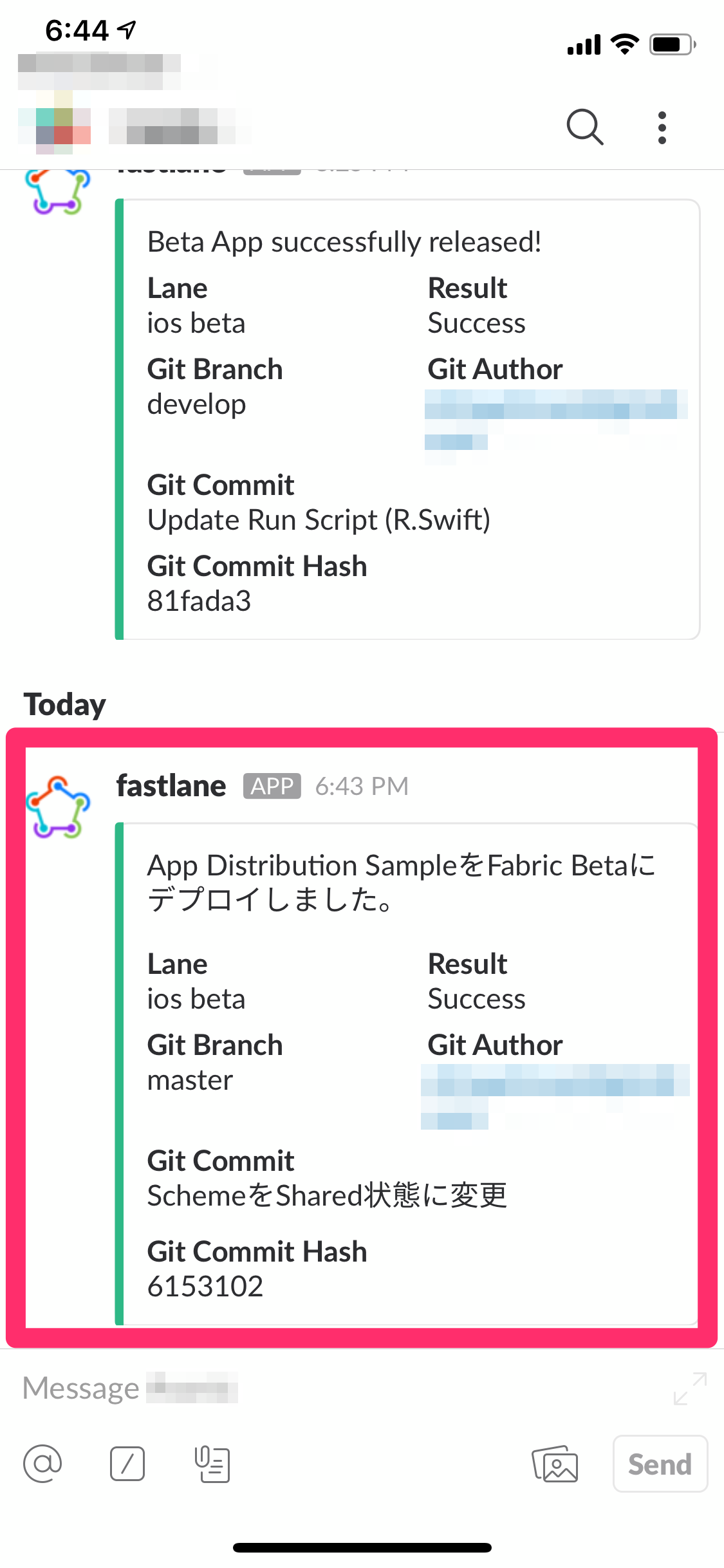
Fabric Betaへのアップロードまで完了後に、処理完了メッセージがSlackに投稿されます。

また、テスターに対して以下のようなタイトルのメールが配信されます
- You’ve been invited to test AppDistributionSample
さいごに
本記事では、fastlaneを導入する手順を紹介しました。
次の記事では、今回作成したレーンをBitrise(CI/CDサービス)上で動作させるための手順を紹介します。





![[小ネタ] ラスベガスに到着してからiPhoneのカメラのシャッター音が消えた件 #AWSreInvent](https://devio2023-media.developers.io/wp-content/uploads/2023/11/eyecatch_reinvent-2023-from-lasvegas-dayori.png)

